Daily UI Designs
Daily UI is a daily user interface email newsletter with a different design challenge/prompt for each day. See below for my Daily UI designs created in Sketch.
Sign-Up Screen
Daily UI #001
Credit Card Checkout
Daily UI #002
User Profile
Daily UI #006
Robert Jones
Settings Screen
Daily UI #007
404 Page
Daily UI #008
Tutoring Site Re-design
I was tasked with a potential redesign of a online tutoring portal for high school students and parents. I started with a hand-drawn sketch and then created wireframes in Sketch.
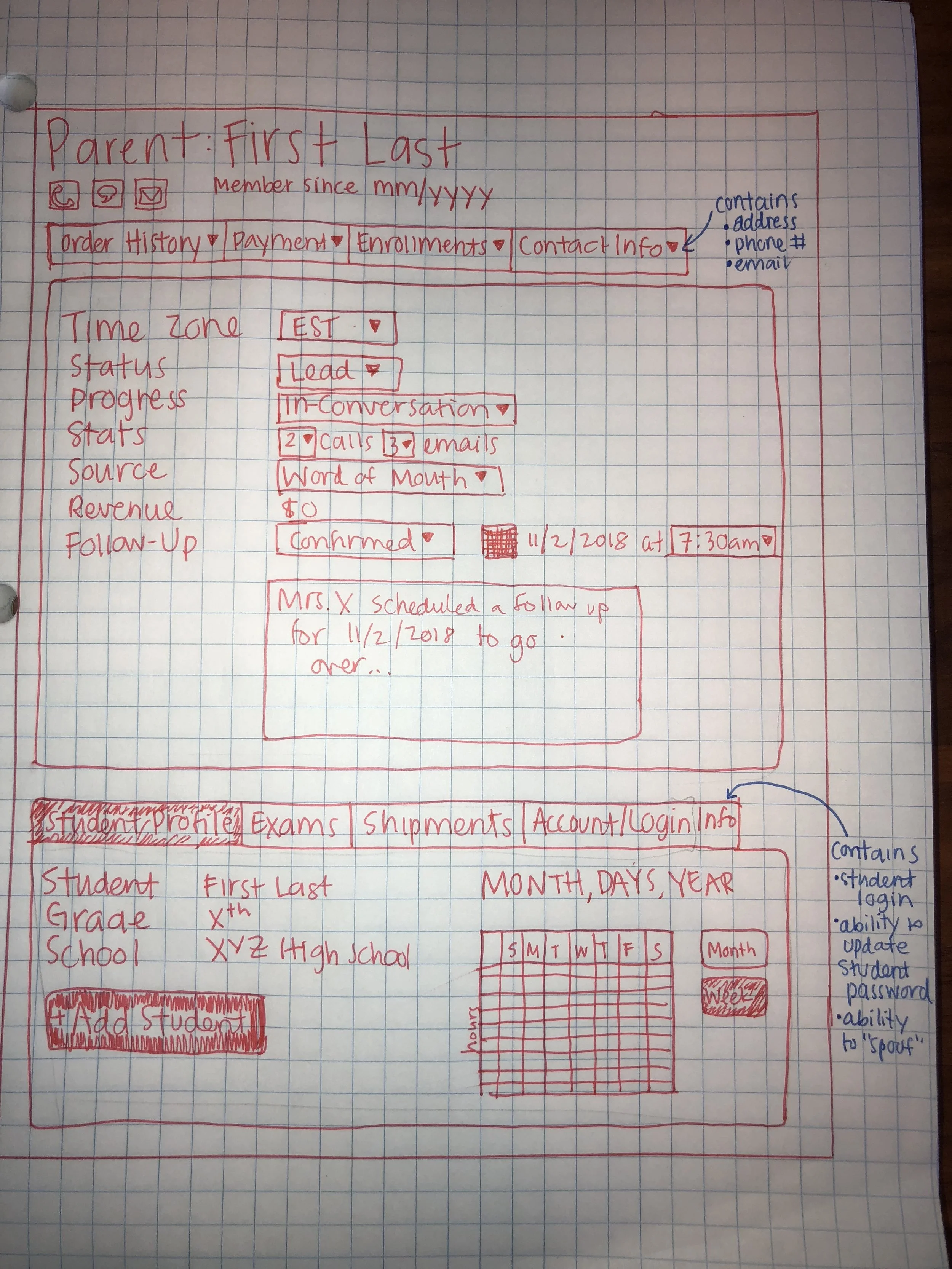
Parent Modal Sketch
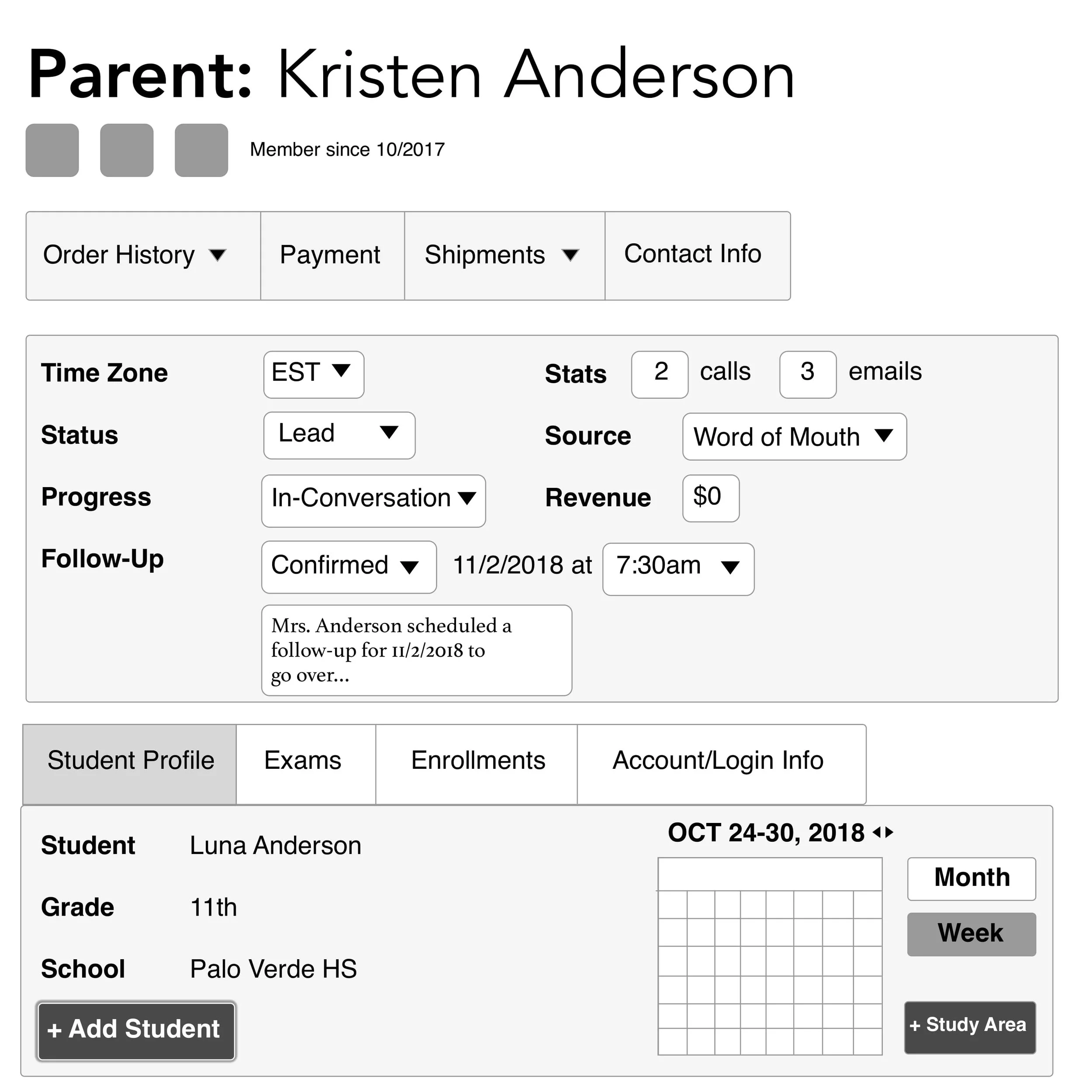
Parent Modal Wireframe
In the wireframe, I chose to include example names and entries for time zone, status, stats, source, etc. Since there were multiple information categories to be prioritized on the modal view, including the example names and entries in the wireframes helped me arrange the categories so that they made sense from a user perspective.
The wireframe is the default view of the parent modal. I categorized the information mainly by what pertains more to the parent vs. the student; therefore, I’ve included order history, payment information, shipments, and contact information in the top bar under the parent’s name. Similarly, I’ve included student name/grade/school, exams, enrollments, and account/login information (which contains the ability to update student password and ability to login as the student) in the student bar below the parent information. The most important sales information is included in the main module (the section starting with time zone) of the parent modal.